不务正业系列 2博客中图形绘制的快速使用
100 Words|Read in about 1 Min|本文总阅读量次
目前看到好多博客都流行使用不规则的icon作为插图,具体是drawio的使用,起来看难度不高,安排!
1介绍
在学习和阅读别人博客或者写自己博客的时候,常常会用一些简单的图形来表达晦涩的文字。
特别是Android里面的源码篇章,很多博主基本上就是一贴源码,随便摘几句文字应付了事。也许自己水平完全能够直接看懂,但对于新手入门的小白造成看不懂,有几处细节懵逼。笔者也是尽量增加通俗易懂的文字和图片来方便自己和他人更快的吃透源码的流程和设计。
可以说图片是灵魂之处,没有了图片,相当于失去了灵魂,一张图片的信息,胜过几千字的解释。
这里介绍一种好用的图形工具(draw.io),有插件和网页版。
2drawio工具
2.1插件方式
这里的插件通常指的是vscode里面的插件,作为老牌的编辑器工具,vscode非常强大,依靠商店里面各种插件让原本编辑器更加便捷使用。
笔者的vscode版本为1.75.1,来演示操作。
2.1.1新建文件格式为drawio
新建一个文件格式为drawio的文件,用vscode打开
2.1.2下载vscode插件drawio
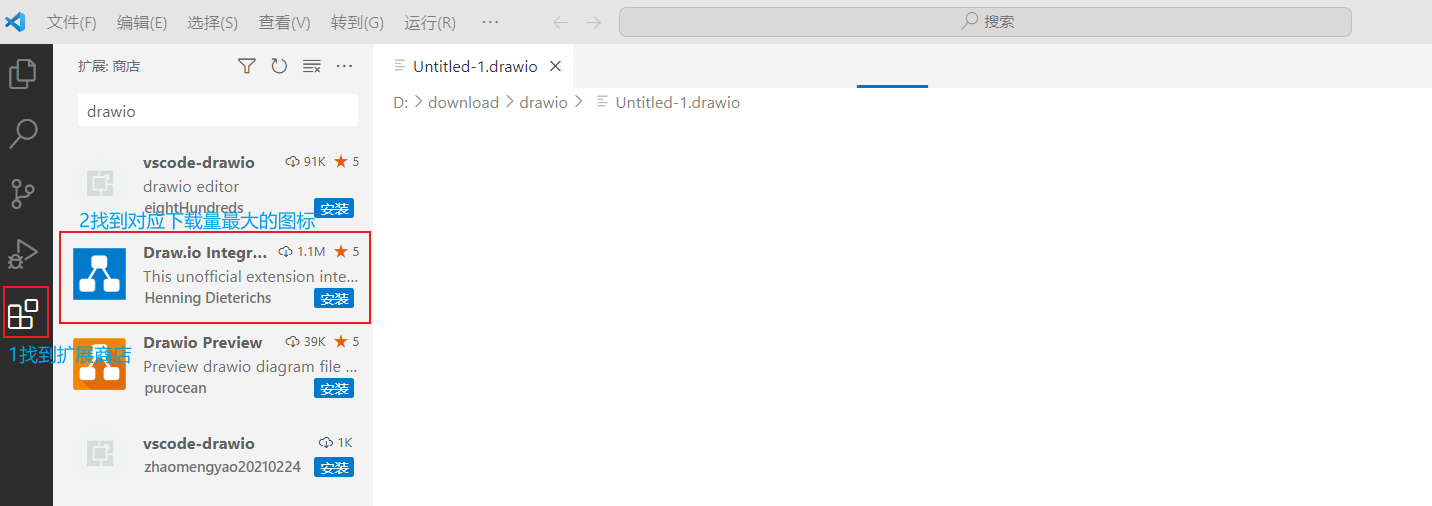
找到vscode的应用商店,然后点击下载量最大的drawio进行下载。如果被设置代理或者应用商店找不到,可以直接离线下载然后加载,离线下载点击这里。
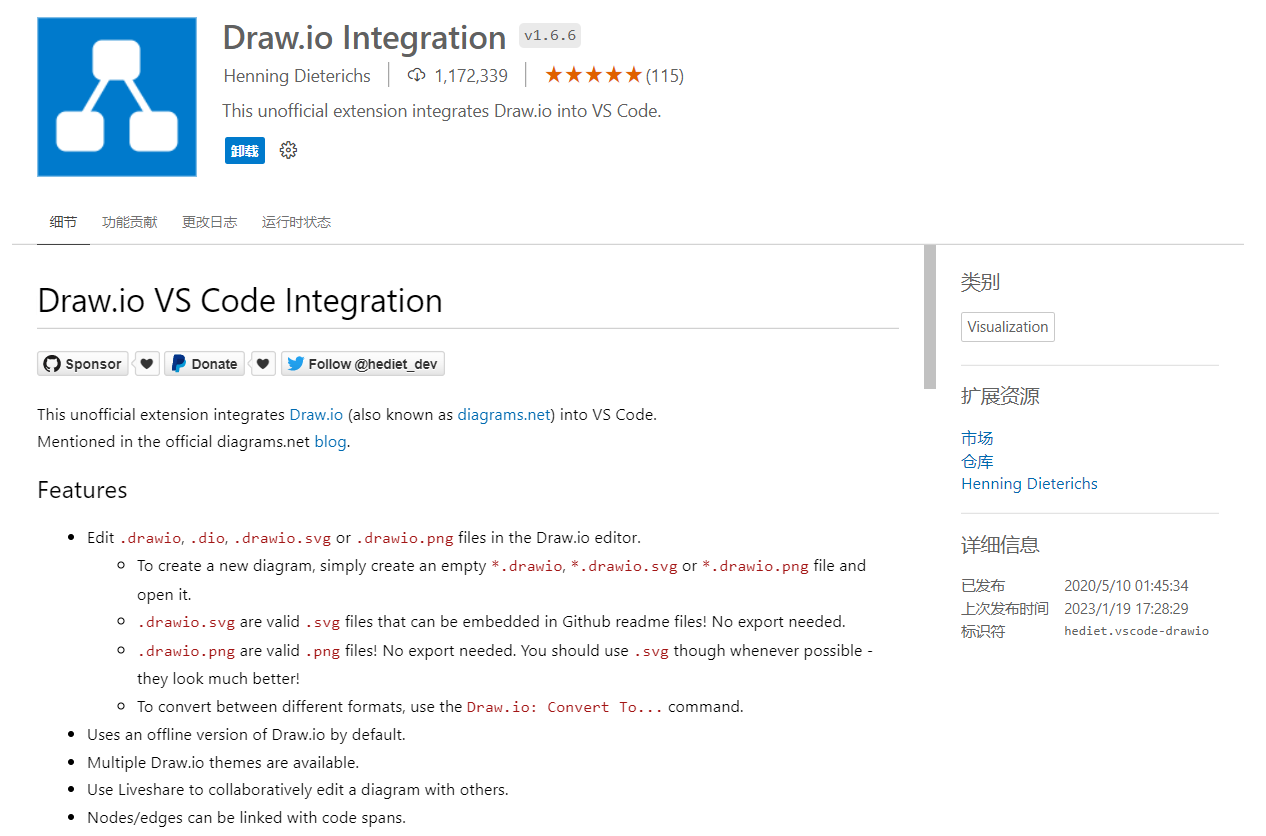
另外插件本身也有readme的文档,翻译部分
您可以直接编辑和保存.drawio.svg和.drawio.png文件。这些文件是完全有效的svg/png图片,可以嵌入式Draw.io图。无论何时编辑这样的文件,该文件的svg/png部分都会保持最新。
如果差异对你来说很重要,你应该更喜欢图形格式为.drawio而不是.drawio.png。
简单来说,推荐使用格式为.drawio,当然也可以使用.png或者.svg等格式,但是往往作为嵌入到draw.io里面的图形。
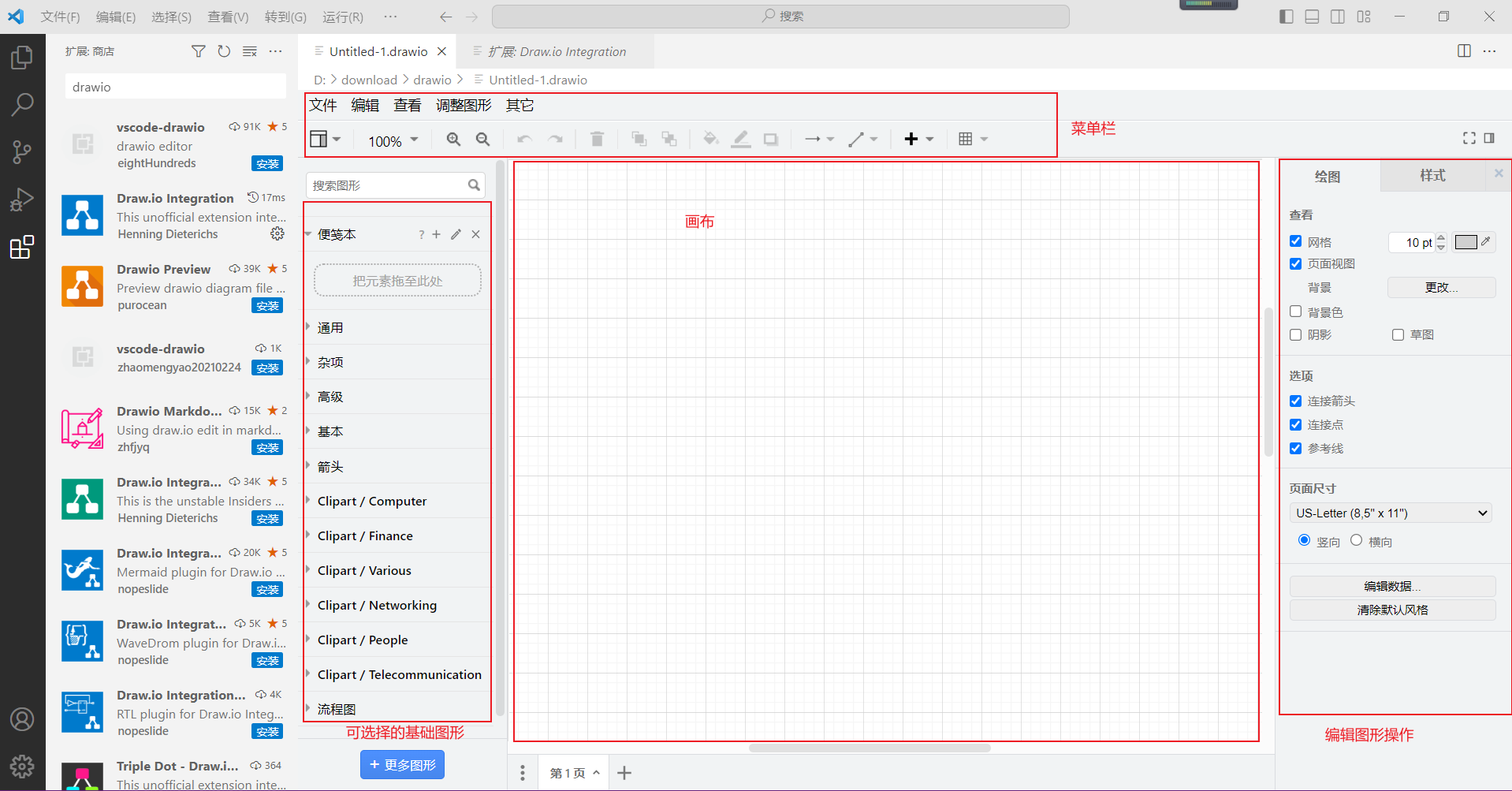
这个时候再点击回Untitled-1.drawio就会发现已经打开了工具
2.2网页版方式
直接输入网址draw.io即可,会跳转到网址https://app.diagrams.net/。如果第一次网速差的时候,可能会报js相关错误,大致是因为第一次加载,需要下载几个js插件,如果下载不下来就会有相应的错误,具体原理可以点击这里。
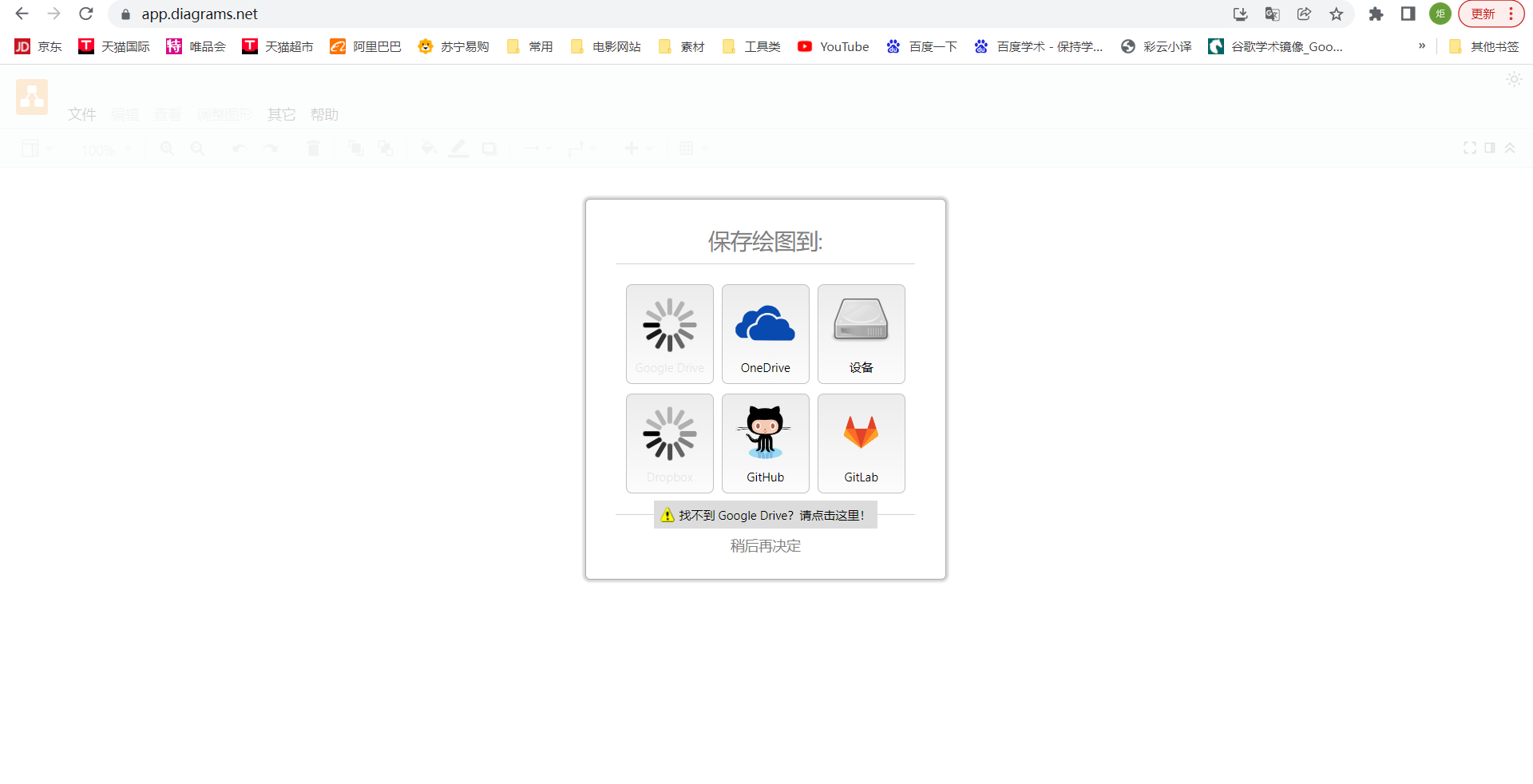
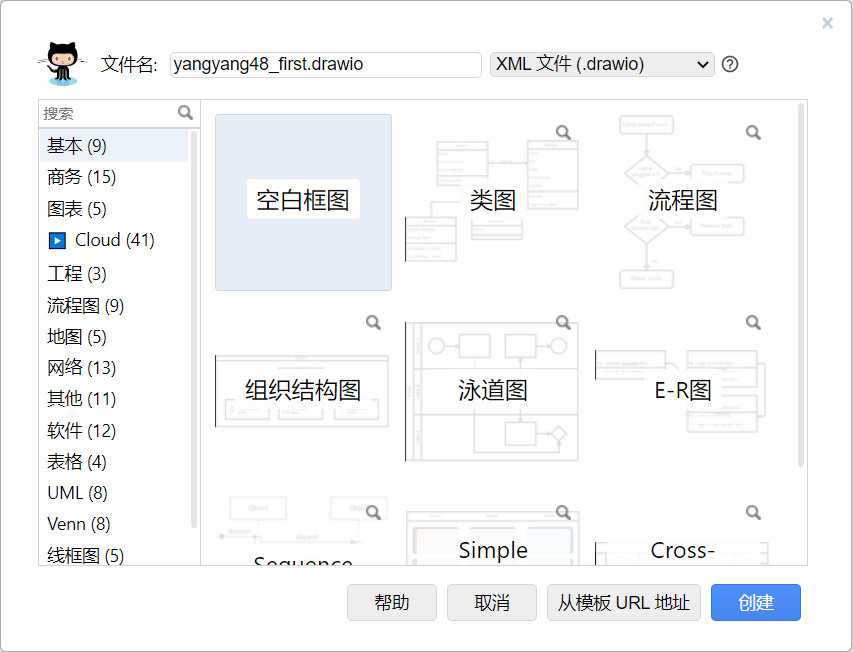
加载完成之后,就会出现下面的页面
通常会有6中方式来保存drawio的文件
- Google Drive
- OneDrive
- 设备(本地)
- Dropbox
- Github
- Gitlab
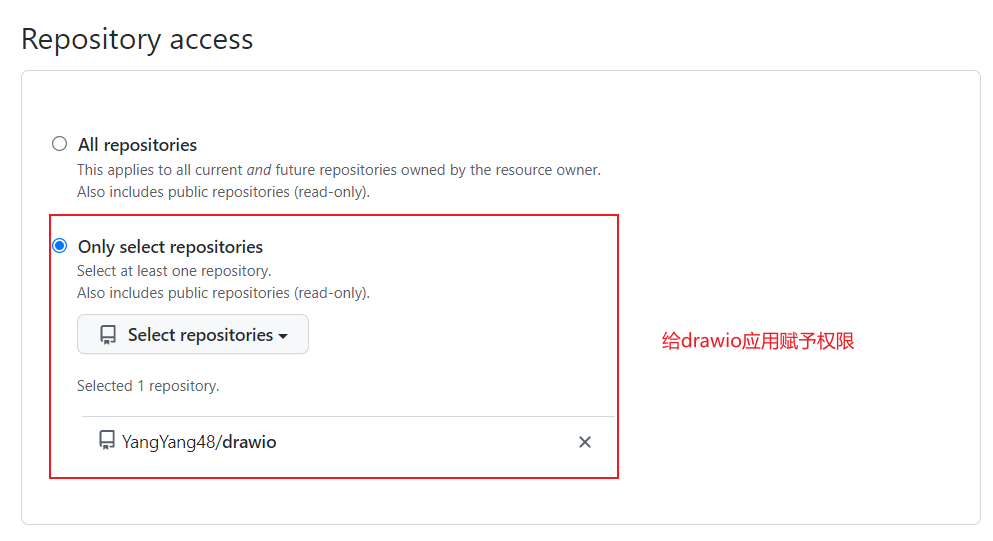
笔者这里选择保存在github上面,然后github提示安装一个drawio的应用,并且授予相应目录权限。
这里再github中,给drawio应用赋予权限,建议使用后一种方式,避免应用权限过大,能够访问到所有仓库
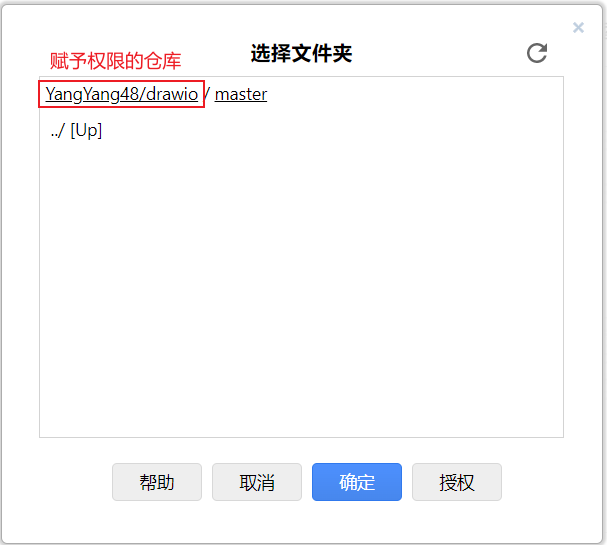
直接在赋予权限仓库中点击确认即可,之后的drawio文件会直接提交到该仓库中
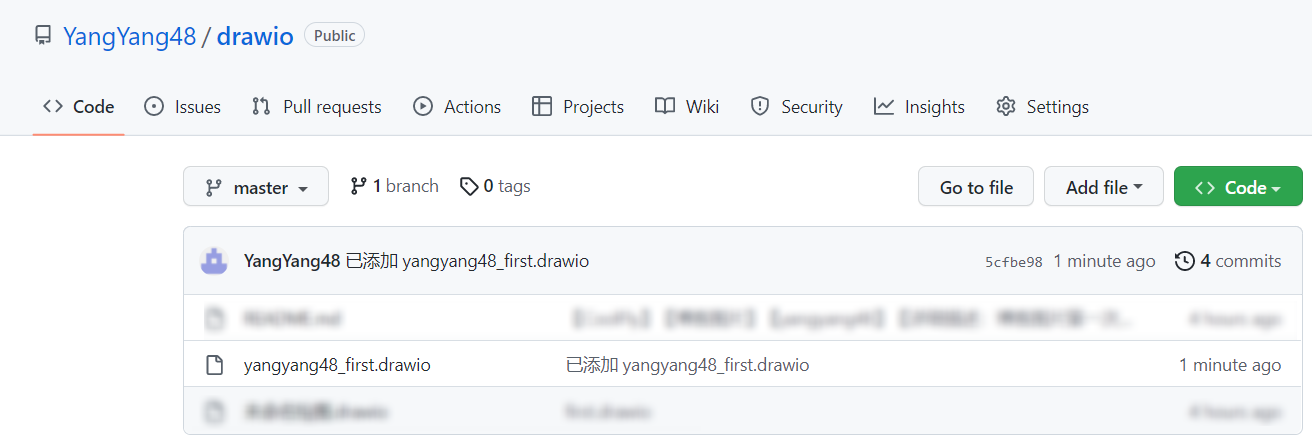
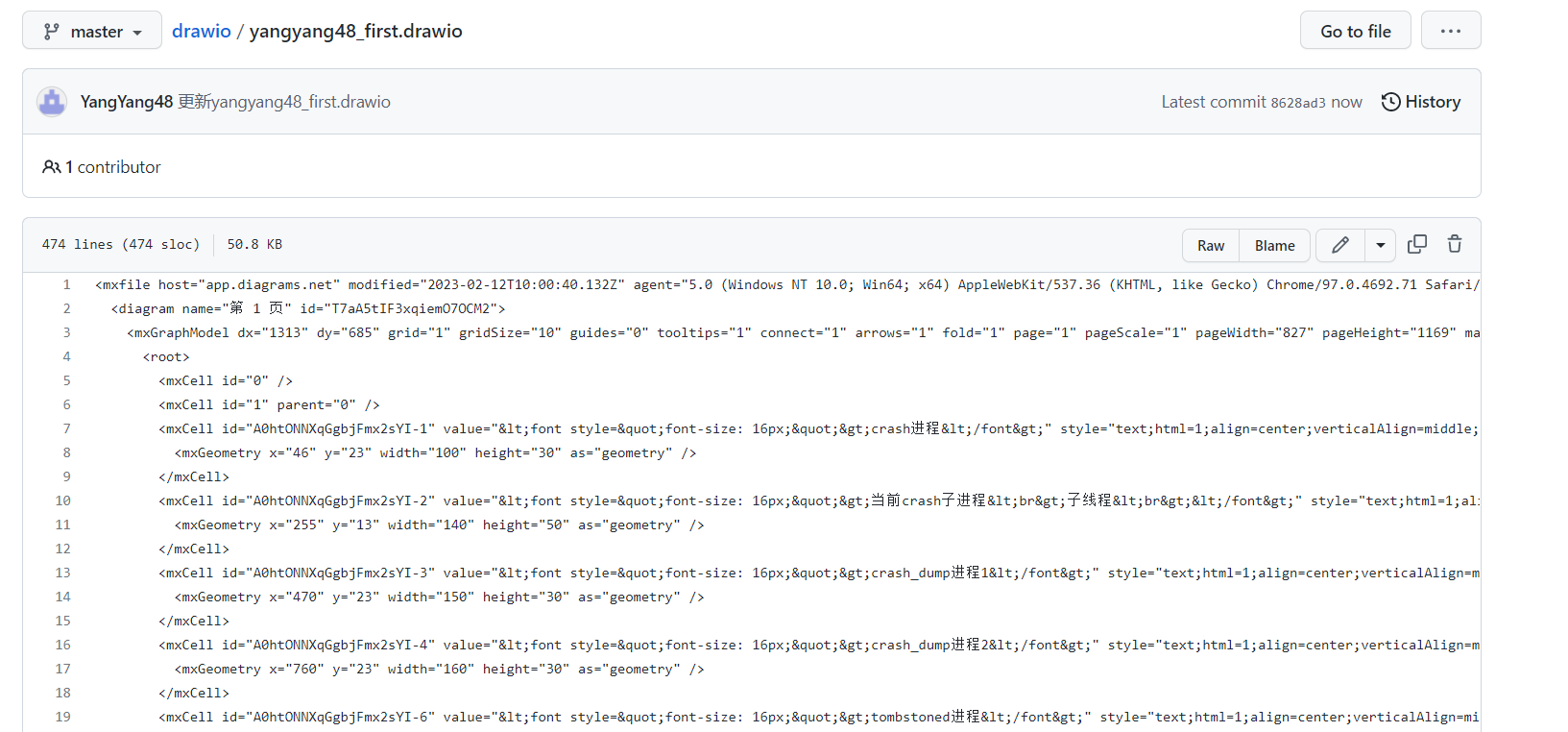
新建完成之后,还可以在赋予权限的仓库中找到对应新建文件,笔者的仓库名为drawio
3实际操作
3.1基本的一些操作
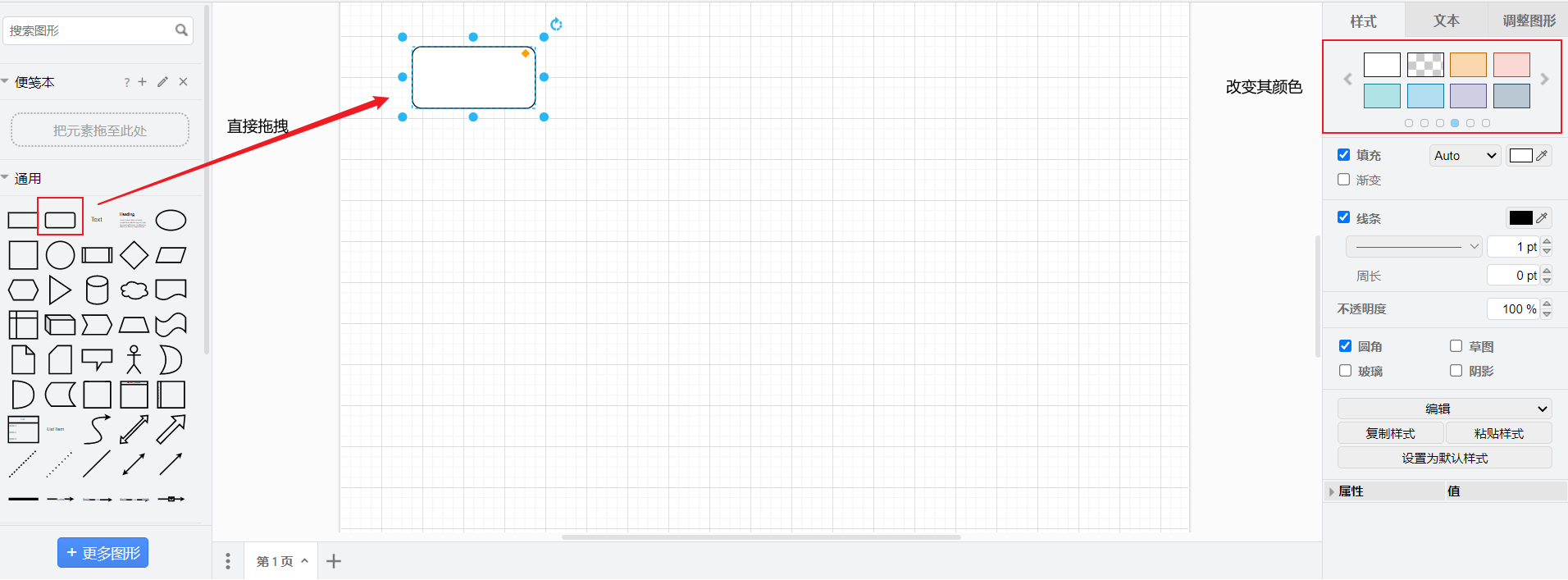
直接拖拽,可以将左边图形栏中的图标拖到画布中
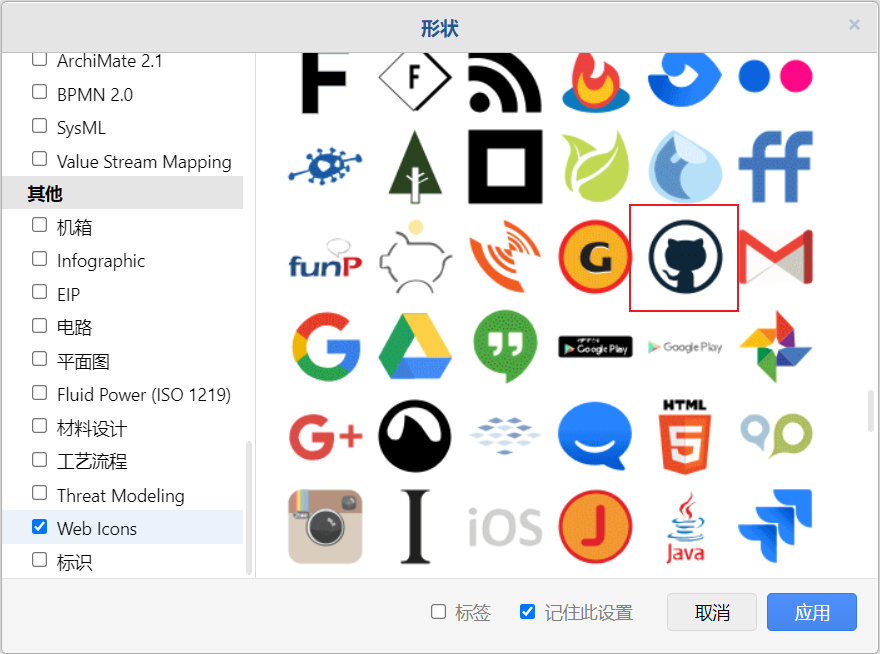
除了通用的图形之外,还可以有其他的图形,比如github等
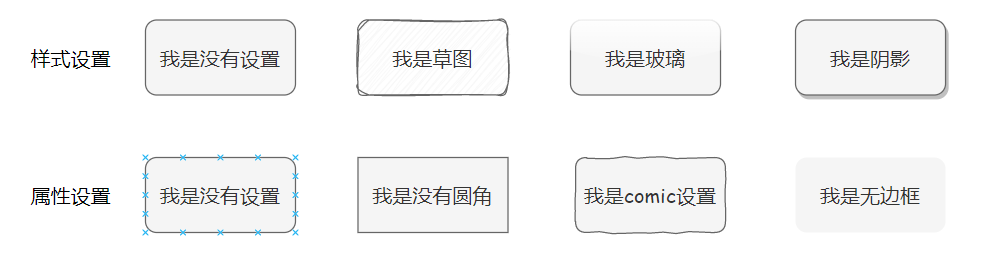
这里列举了几种比较常见的编辑操作,用法跟office中的ppt非常类似,这里只举例说明样式设置和属性设置
3.2保存
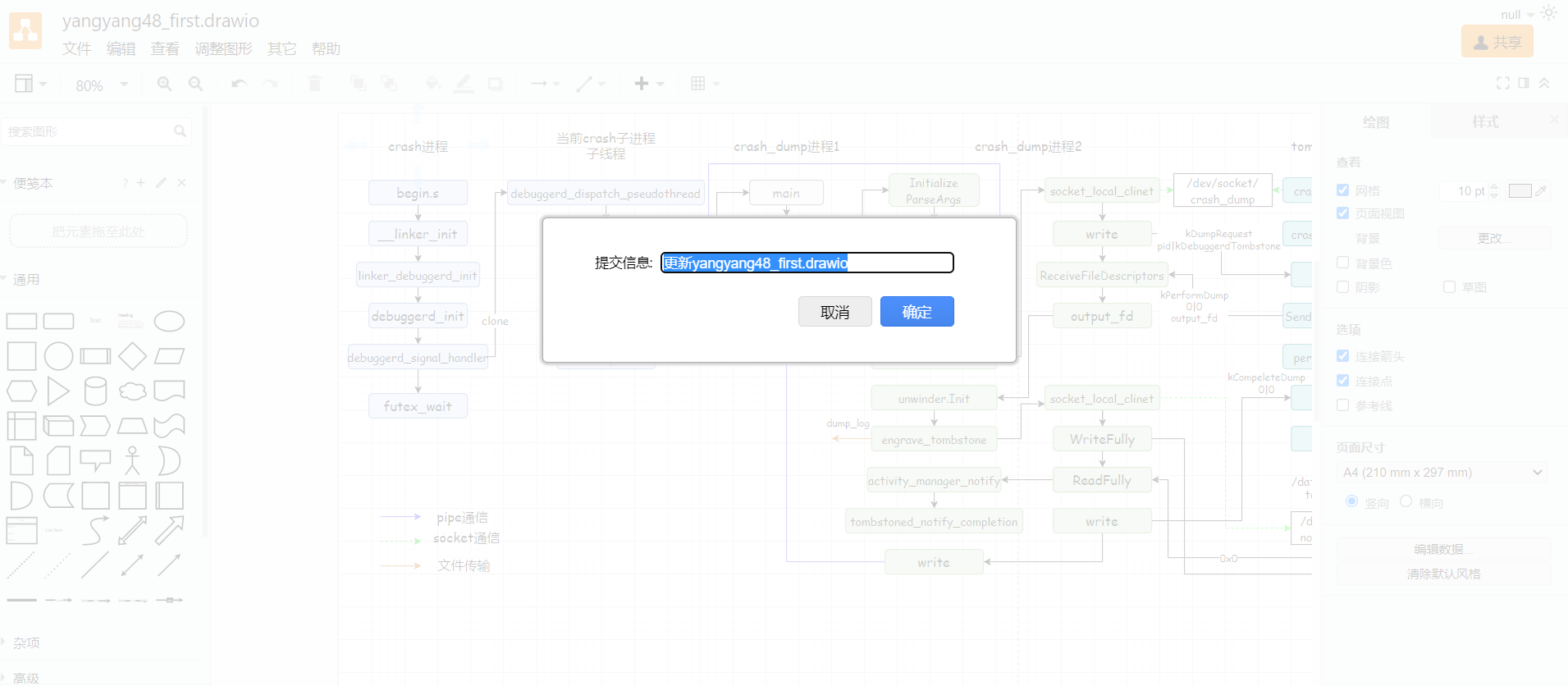
完成之后,保存会提示提交信息,输入提交信息
就直接会保存到赋予权限的仓库中了,下次可以直接打开或者编辑。更新之后打开该文件,里面就会有很多内容,且看到提交说明,则说明已经保存的是最新的
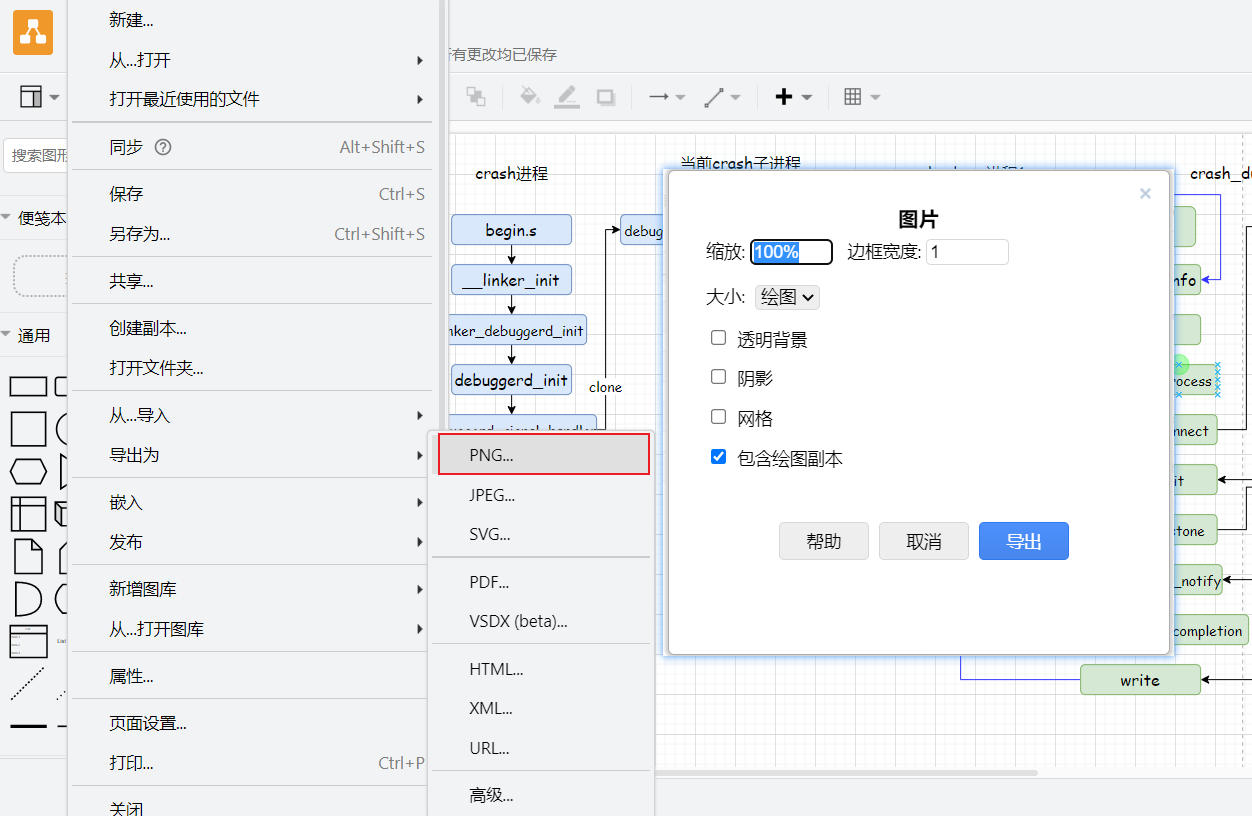
当然也可以直接导出来,比如png或者svg等格式,下载到本地
4总结
总的来说,draw.io这个是简单粗暴,可以快速上手的画图工具,而且支持导出长图,这一点很多绘图软件就基本需要收费,所以这个工具会更加实用。另外,如果需要学习一些比较高阶的用法,可以点击官网油管视频,点击这里。